Pengertian Thumbnail – Meskipun sering kali dianggap sebagai elemen kecil dan diabaikan, ternyata thumbnail memegang peranan penting dalam dunia konten digital saat ini. Sebagai representasi visual singkat dari suatu konten yang lebih besar, thumbnail memiliki kemampuan unik untuk menarik perhatian dan memikat audiens potensial.
Dalam era di mana informasi disajikan dengan cepat dan silih berganti, thumbnail berperan sebagai pintu gerbang pertama yang dapat menginspirasi pengunjung untuk menjelajahi lebih dalam.
Artikel ini akan membahas pengertian thumbnail, signifikansi thumbnail dalam konteks berbagai platform online, cara membuat thumbnail yang menarik, serta dampaknya terhadap jumlah klik dan interaksi secara keseluruhan.
Pengertian Thumbnail
Pengertian thumbnail adalah gambar miniatur atau representasi visual kecil dari suatu konten yang lebih besar, seperti gambar, video, atau dokumen. Umumnya, thumbnail digunakan untuk memberikan gambaran singkat tentang isi konten tersebut dan memberikan tampilan pratinjau kepada pengguna sebelum mereka memutuskan untuk mengakses atau mengekplorasi konten lebih lanjut.
Thumbnail seringkali ditemukan dalam berbagai platform digital seperti situs web, platform berbagi video, galeri gambar, dan bahkan dalam aplikasi perangkat lunak.
Fungsi utama thumbnail adalah untuk menarik perhatian pengguna dan membantu mereka memilih konten yang paling relevan atau menarik bagi mereka. Karena ukurannya kecil, thumbnail harus mampu mengkomunikasikan esensi dari konten yang lebih besar dengan cepat dan efisien.
Dalam konteks situs web atau platform berbagi video, thumbnail sering menjadi faktor penting dalam mempengaruhi keputusan pengguna untuk mengklik dan mengakses konten. Thumbnail juga dapat memberikan kesan visual yang kuat dan membantu membentuk citra merek atau identitas suatu konten atau pembuat konten.
Dalam pembuatan thumbnail, beberapa faktor perlu dipertimbangkan, seperti kualitas visual, kesesuaian dengan isi konten, dan kemampuan untuk menarik perhatian. Desain thumbnail yang efektif harus memadukan elemen visual yang mencolok dengan informasi yang cukup jelas untuk mengkomunikasikan esensi konten tersebut. Dalam beberapa kasus, thumbnail juga dapat memiliki judul singkat atau elemen lain yang memberikan petunjuk tambahan kepada pengguna.
Secara keseluruhan, thumbnail adalah elemen penting dalam ekosistem konten digital yang membantu memfasilitasi navigasi pengguna, menarik perhatian, dan mempromosikan konten dengan cara yang singkat dan visual.
Fungsi Thumbnail
Thumbnail memiliki beberapa fungsi penting dalam konteks digital, terutama dalam platform-platform di mana konten visual dan interaksi pengguna memiliki peranan besar. Mengacu pada pengertian thumbnail di atas, berikut adalah beberapa fungsi utama dari thumbnail:
1. Representasi Visual Cepat
Fungsi utama thumbnail adalah memberikan representasi visual cepat dari konten yang lebih besar. Dalam hal ini, thumbnail bertindak sebagai pratinjau yang membantu pengguna untuk segera memahami isi atau tampilan konten tanpa perlu membuka atau memutar konten utuh.
Misalnya, pada platform berbagi video, thumbnail memungkinkan penonton untuk mendapatkan gambaran konten video sebelum mereka mengkliknya.
2. Menarik Perhatian Audiens
Thumbnail yang unik dan visualnya menonjol dapat menarik perhatian pengguna dan memotivasi mereka untuk melihat lebih lanjut. Desain yang menarik, kombinasi warna yang efektif, dan elemen visual yang mencolok dapat membuat thumbnail menjadi “jebakan mata” yang efektif.
3. Navigasi Konten yang Efisien
Thumbnails digunakan untuk membantu navigasi di dalam berbagai platform digital. Pada galeri foto atau situs web berita, thumbnail memungkinkan pengguna untuk dengan cepat melihat pilihan konten yang tersedia dan memilih konten yang ingin dilihat lebih lanjut.
Dalam platform seperti galeri foto, video streaming, atau aplikasi berita, thumbnail membantu pengguna untuk memilih konten yang ingin mereka konsumsi dengan lebih mudah. Ini menghemat waktu dan usaha dalam menjelajahi konten secara keseluruhan.
4. Meningkatkan Klik dan Tampilan
Thumbnail yang menarik dan informatif dapat meningkatkan jumlah klik dan tampilan konten. Pengguna yang tertarik dengan thumbnail cenderung lebih mungkin mengklik dan melihat konten lebih lanjut, yang pada gilirannya dapat meningkatkan interaksi dan keterlibatan.
5. Branding dan Identifikasi
Thumbnail dapat menjadi bagian dari identitas merek atau platform. Desain thumbnail yang konsisten dapat membantu pengguna mengenali konten dari merek atau pembuat konten tertentu. Ini juga membantu dalam membangun brand recognition.
6. Ringkasan Isi
Thumbnail seringkali mencoba untuk mengkomunikasikan inti dari isi konten dengan cepat. Dalam kasus video, thumbnail dapat mencoba menggambarkan momen penting atau poin menarik dari video tersebut. Dalam artikel, thumbnail dapat mencakup gambar yang merepresentasikan topik utama.
7. Responsif dan Efisien
Thumbnail umumnya memiliki ukuran file yang lebih kecil daripada gambar asli, sehingga mereka memungkinkan tampilan responsif yang cepat di berbagai perangkat dan koneksi internet.
Secara keseluruhan, thumbnail adalah alat yang kuat untuk mengomunikasikan isi konten dengan cepat dan menarik perhatian pengguna. Dalam dunia digital yang penuh dengan informasi dan pilihan, thumbnail membantu dalam membuat konten lebih mudah diakses dan dipahami oleh audiens.
Manfaat Penggunaan Thumbnail
Penggunaan thumbnail memiliki berbagai manfaat yang signifikan dalam berbagai aspek konten digital dan pengalaman pengguna. Mengacu pada pengertian thumbnail, berikut ini adalah beberapa manfaat utama dari penggunaannya:
1. Memudahkan Identifikasi Konten
Thumbnail membantu pengguna untuk dengan cepat mengidentifikasi jenis konten yang disajikan. Dalam platform berbagi video, misalnya, thumbnail dapat memberikan petunjuk tentang isi video dan membantu pengguna memutuskan apakah video tersebut relevan dengan minat mereka.
2. Menghemat Ruang Penyimpanan
Dalam hal penyimpanan data, thumbnail memungkinkan tampilan gambar yang lebih kecil dan lebih ringkas dibandingkan dengan gambar asli yang mungkin memiliki ukuran file yang lebih besar. Ini dapat membantu menghemat ruang penyimpanan, terutama ketika banyak gambar atau konten visual lainnya harus diakses atau dikelola.
3. Meningkatkan Interaksi dan Klik
Thumbnail yang menarik dan informatif cenderung meningkatkan tingkat interaksi dan klik. Sebuah thumbnail yang memikat dapat mengundang minat pengguna dan mendorong mereka untuk lebih lanjut berinteraksi dengan konten, seperti mengklik video, gambar, atau tautan yang disediakan.
4. Mempercepat Navigasi
Thumbnail mempercepat proses navigasi dalam berbagai platform digital. Dalam galeri foto atau katalog produk, pengguna dapat dengan mudah melihat gambar pratinjau sebelum memutuskan untuk membuka gambar dalam ukuran penuh atau membeli produk yang diinginkan.
5. Meningkatkan Presentasi Konten
Thumbnail dapat membantu meningkatkan presentasi konten secara keseluruhan. Ketika desain thumbnail diperhatikan, konten tampak lebih profesional dan menarik, yang pada akhirnya dapat meningkatkan citra keseluruhan konten atau brand.
Secara keseluruhan, penggunaan thumbnail memberikan manfaat penting dalam hal pengalaman pengguna, interaksi, navigasi, branding, dan efisiensi penyimpanan data. Oleh karena itu, penting untuk merencanakan dan merancang thumbnail dengan cermat agar sesuai dengan konteks dan tujuan penggunaan masing-masing platform digital.
Jenis-Jenis Thumbnail
Terdapat beberapa jenis thumbnail yang umum digunakan dalam konteks digital, masing-masing memiliki tujuan dan karakteristiknya sendiri. Berikut adalah penjelasan lebih lanjut tentang beberapa jenis thumbnail yang umum ditemui:
1. Image Thumbnails
Jenis thumbnail ini adalah gambar miniatur dari gambar asli. Mereka sering digunakan dalam galeri foto, situs web berita, dan platform berbagi gambar. Image thumbnails membantu pengguna untuk melihat gambar secara cepat sebelum memutuskan apakah mereka ingin melihat versi penuh gambar.
2. Video Thumbnails
Video thumbnails adalah gambar miniatur yang mewakili video yang lebih besar. Ini sangat umum di platform berbagi video seperti YouTube. Thumbnail video memiliki peran penting dalam memikat penonton dan mendorong mereka untuk mengklik video untuk menontonnya.
3. Link Thumbnails
Thumbnails ini sering digunakan pada situs web, blog, atau platform berita untuk mewakili tautan atau artikel yang lebih besar. Link thumbnails dapat menggambarkan isi artikel atau halaman dengan cara visual yang mengundang untuk menarik perhatian pembaca.
4. Icon Thumbnails
Ini adalah thumbnail yang terdiri dari ikon atau simbol yang mewakili konten atau tautan yang lebih besar. Icon thumbnails digunakan untuk menyederhanakan dan mengidentifikasi konten dengan cepat, sering digunakan dalam aplikasi dan antarmuka pengguna.
5. Document Thumbnails
Digunakan pada aplikasi pengolah kata atau pengelola dokumen, jenis thumbnail ini menghasilkan gambar miniatur dari dokumen seperti file PDF, presentasi, atau spreadsheet. Ini membantu pengguna untuk dengan cepat mengidentifikasi dan memilih dokumen yang ingin mereka buka.
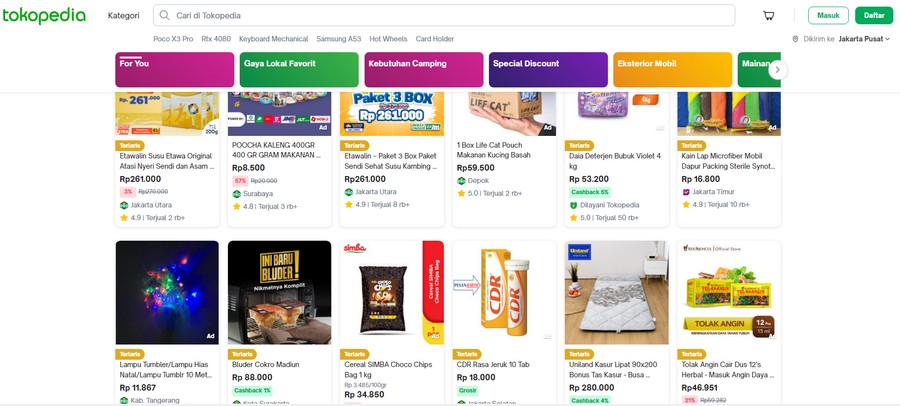
6. Product Thumbnails
Digunakan dalam toko online atau platform e-commerce, product thumbnails adalah gambar miniatur dari produk yang dijual. Ini membantu pembeli melihat gambar produk sebelum memutuskan untuk membeli.
7. Profile Thumbnails
Jenis thumbnail ini umumnya digunakan pada platform media sosial, forum, atau platform komunitas online. Profile thumbnails adalah gambar miniatur yang mewakili profil pengguna dan membantu dalam mengidentifikasi dan mengenali anggota komunitas.
8. Playlist Thumbnails
Digunakan dalam platform streaming musik atau video, playlist thumbnails menggambarkan kumpulan konten, seperti daftar lagu atau video yang akan diputar secara berurutan.
9. Article Thumbnails
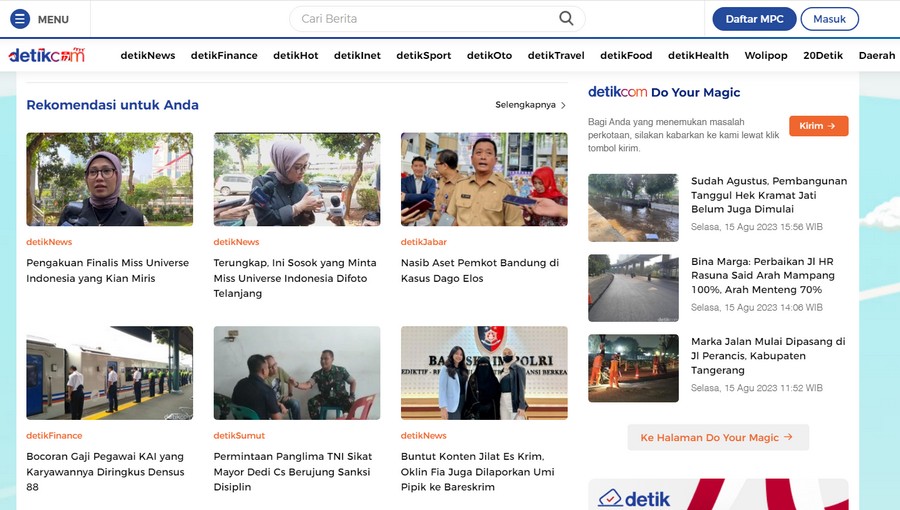
Jenis ini sering ditemui di platform berita atau blog. Article thumbnails adalah gambar miniatur yang mewakili artikel berita atau blog dan membantu pembaca untuk memilih artikel yang ingin mereka baca lebih lanjut.
Setiap jenis thumbnail memiliki peran dan tujuan tertentu, tergantung pada konteks penggunaannya. Penting untuk merancang thumbnail yang sesuai dengan konten yang diwakilinya dan tujuan platform digital tempat thumbnail akan digunakan.
Bagaimana Cara Kerja Thumbnail
Thumbnail bekerja dengan cara yang relatif sederhana namun penting dalam konteks representasi visual konten yang lebih besar. Sesuai dengan pengertian thumbnail, berikut adalah cara kerja umum dari pembuatan dan penggunaan thumbnail:
- Pemilihan Gambar Asli: Thumbnail berasal dari gambar asli yang lebih besar, seperti video, gambar, atau halaman web. Gambar asli ini akan menjadi sumber konten yang akan diwakili oleh thumbnail.
- Pengubahan Ukuran: Gambar asli kemudian diubah ukurannya menjadi lebih kecil untuk menciptakan thumbnail. Ini dilakukan untuk memastikan bahwa thumbnail tetap memadukan elemen visual penting dari gambar asli, tetapi dalam ukuran yang lebih kompak.
- Crop atau Scaling: Terkadang, jika gambar asli memiliki proporsi yang berbeda dari thumbnail yang diinginkan, gambar asli mungkin perlu di-crop atau di-scaling agar sesuai dengan ukuran thumbnail yang diinginkan. Hal ini dapat memastikan bahwa thumbnail memiliki rasio aspek yang benar.
- Penyesuaian Visual: Pada tahap ini, elemen visual yang paling penting dan relevan dari gambar asli ditekankan. Ini bisa berupa pilihan frame tertentu, fokus pada bagian khusus, atau penyesuaian warna untuk memastikan thumbnail terlihat menarik dan sesuai dengan konten.
- Membuat Informasi Tambahan (Opsional): Terkadang, informasi tambahan seperti judul singkat, ikon, atau elemen lainnya bisa ditambahkan ke thumbnail untuk memberikan konteks tambahan kepada pengguna. Ini dapat membantu pengguna memahami isi thumbnail dengan lebih baik.
- Penyimpanan dan Distribusi: Setelah thumbnail selesai dirancang dan dihasilkan, ia akan disimpan dan didistribusikan pada platform digital yang sesuai. Ini mungkin melibatkan proses unggahan ke situs web, platform media sosial, aplikasi, atau platform lainnya.
- Interaksi Pengguna: Ketika thumbnail muncul di platform digital, pengguna dapat melihatnya dan memutuskan apakah mereka tertarik untuk mengklik atau berinteraksi lebih lanjut dengan konten yang diwakili oleh thumbnail tersebut.
Thumbnail adalah hasil dari penyederhanaan dan modifikasi gambar asli agar dapat memberikan pratinjau visual yang cepat dan menarik bagi pengguna. Thumbnail membantu pengguna untuk membuat keputusan cepat tentang apakah mereka ingin melihat atau berinteraksi lebih lanjut dengan konten tersebut, sehingga memberikan kontribusi yang signifikan terhadap pengalaman pengguna dan interaksi online secara keseluruhan.
Cara Membuat Thumbnail
Membuat thumbnail melibatkan serangkaian langkah dalam proses desain yang bertujuan untuk menciptakan gambar miniatur yang menarik dan representatif dari konten yang lebih besar. Berikut adalah langkah-langkah umum dalam cara membuat thumbnail:
- Pahami Konten: Pertama-tama, Anda perlu memahami konten yang akan diwakili oleh thumbnail. Apakah itu gambar, video, artikel, atau jenis konten lainnya? Pahami pesan utama yang ingin Anda sampaikan melalui thumbnail.
- Tentukan Ukuran: Tentukan ukuran thumbnail yang sesuai dengan platform atau tujuan penggunaan. Ukuran yang umum digunakan adalah sekitar 128×128 piksel hingga 320×320 piksel, tergantung pada konteksnya.
- Gunakan Gambar Asli: Pilih gambar asli konten yang akan dijadikan dasar pembuatan thumbnail. Pastikan gambar ini memiliki kualitas yang baik dan mewakili isi konten dengan jelas.
- Edit dan Penyesuaian Visual: Gunakan perangkat lunak desain grafis seperti Adobe Photoshop, Canva, atau alat desain lainnya untuk mengedit gambar asli. Lakukan penyesuaian visual seperti pencahayaan, kontras, saturasi, atau penajaman untuk memastikan thumbnail terlihat menarik.
- Crop atau Scaling: Jika perlu, lakukan cropping atau scaling pada gambar asli untuk memastikan gambar sesuai dengan ukuran thumbnail yang diinginkan.
- Tambahkan Judul atau Teks Tambahan (Opsional): Jika diperlukan, Anda dapat menambahkan judul singkat, deskripsi, atau teks tambahan lainnya untuk memberikan konteks atau informasi tambahan kepada pengguna. Jika Anda menambahkan teks, pilih jenis huruf yang sesuai dengan pesan dan gaya thumbnail. Pastikan teks mudah dibaca dalam ukuran thumbnail yang relatif kecil.
- Gunakan Warna yang Menarik: Pilih palet warna yang sesuai dengan isi konten dan yang menarik perhatian. Warna-warna yang kontras atau mencolok dapat membantu thumbnail menonjol.
- Buat Komposisi Visual: Atur elemen-elemen gambar, teks, dan elemen lainnya secara visual sehingga thumbnail terlihat seimbang dan menarik.
- Review dan Koreksi: Setelah thumbnail selesai dirancang, lakukan review untuk memastikan bahwa semua elemen terlihat baik dan sesuai. Perhatikan kesalahan ketik, kesalahan penempatan, atau masalah lainnya.
- Simpan dalam Format yang Sesuai: Simpan thumbnail dalam format gambar yang umum digunakan, seperti JPEG atau PNG. Pastikan kualitas gambar tetap terjaga saat diubah ukurannya.
- Unggah dan Distribusi: Terakhir, unggah thumbnail ke platform yang sesuai, seperti situs web, media sosial, platform video, atau aplikasi. Pastikan thumbnail muncul dengan baik dan mengundang perhatian.
Ingatlah untuk selalu mempertimbangkan konteks penggunaan thumbnail dan audiens target Anda. Seiring berjalannya waktu, Anda juga dapat menguji berbagai desain thumbnail untuk melihat mana yang paling efektif dalam menarik perhatian dan meningkatkan interaksi pengguna.
Baca juga: Pengertian Multimedia
Contoh Thumbnail
Mengacu pada pengertian thumnail yang dijelaskan di atas, berikut ini adalah beberapa contoh thumbnail yang mungkin sering kamu lihat di internet.
1. Video Thumbnail YouTube
Thumbnail ini bisa berisi cuplikan menarik dari video, judul singkat, dan mungkin ikon atau elemen visual yang mencolok yang merepresentasikan isi video tersebut. Misalnya, jika video adalah tutorial cara menghasilkan uang secara online, thumbnail bisa menunjukkan gambar berisi teks yang berisi pesan “How to make money online”.
2. Article Thumbnail
Untuk artikel berita atau blog, thumbnail dapat berisi gambar yang relevan dengan topik artikel, judul singkat, dan mungkin logo media berita atau blog. Misalnya, untuk artikel tentang pariwisata, thumbnail bisa menampilkan gambar destinasi yang menarik.
3. Product Thumbnail di Toko Online
Product thumbnail biasanya menampilkan gambar produk yang dijual, judul produk, dan mungkin juga harga. Jika Anda menjual sepatu, thumbnail bisa menampilkan gambar sepatu yang ditempatkan dengan baik.
Demikianlah penjelasan ringkas mengenai pengertian thumbnail, fungsi, manfaat, cara kerja, dan cara membuatnya. Ingatlah bahwa gambar thumbnail harus menarik, informatif, dan sesuai dengan konteks konten yang lebih besar. Thumbnail berperan penting dalam menarik perhatian pengguna dan memotivasi mereka untuk berinteraksi lebih lanjut dengan konten tersebut.